
Webontwikkeling heeft een lange weg afgelegd, maar er is een nieuwe technologie aan de horizon die alles zal veranderen: WebAssembly. Dit krachtige hulpmiddel herschrijft de manier waarop we webapplicaties bouwen en uitvoeren door de traditionele afhankelijkheid van HTML, CSS en JavaScript los te laten. Het stelt ontwikkelaars in staat om hoogpresterende code direct in de browser uit te voeren, waardoor nieuwe mogelijkheden voor webapps en meer ontstaan.
Met WebAssembly wordt het web sneller, efficiënter en in staat om complexere taken aan te kunnen. Het is de volgende grote stap in webontwikkeling, die zowel snelheid als veelzijdigheid biedt voor het moderne web.
De grenzen van de browser doorbreken
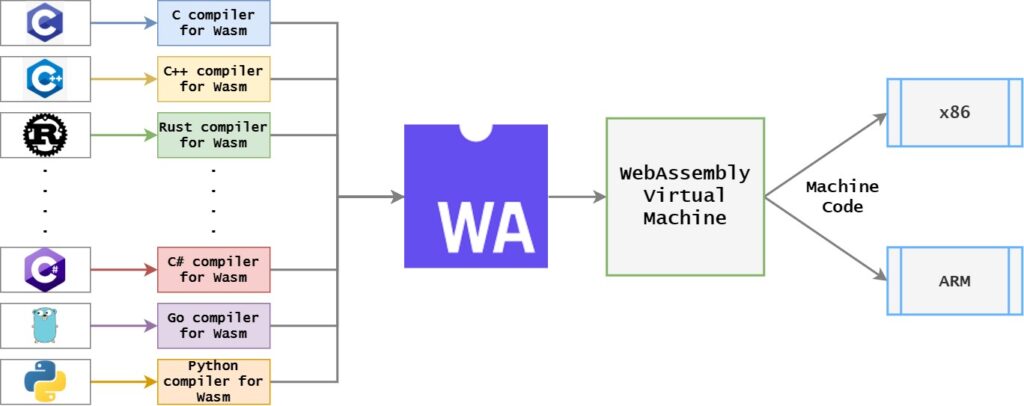
WebAssembly opent een nieuw tijdperk voor webontwikkeling door lang bestaande beperkingen weg te nemen. Ontwikkelaars zijn niet langer gebonden aan JavaScript; ze kunnen nu krachtige webapps bouwen met talen zoals C#, Java, Rust, Python en meer.
WebAssembly is in wezen een laag-niveau assembly-achtige taal met een compact binaire formaat. Het draait met bijna native snelheid en integreert naadloos met JavaScript, waardoor beide naast elkaar kunnen werken in de browser.
En omdat het een W3C standaard is, is WebAssembly open, transparant en gebouwd met de wereldwijde ontwikkelaarsgemeenschap. Benieuwd welke talen ondersteund worden en wat ze mogelijk maken? Hier is een overzicht van de top 20 talen en hun WebAssembly-mogelijkheden.
Brede browserondersteuning, enorme mogelijkheden
WebAssembly wordt ondersteund door alle grote browsers, waardoor het een betrouwbare keuze is voor het bouwen van moderne webapplicaties:
- Chrome
- Firefox
- Edge
- Safari
De mogelijkheden stoppen echter niet bij de browser. WebAssembly draait ook in server-side omgevingen zoals Node.js, waardoor het potentieel ver buiten de frontend reikt. Of je nu voor de browser of daarbuiten bouwt, WebAssembly biedt prestaties, draagbaarheid en kracht op schaal.
Deep dive in WebAssembly
WebAssembly is geen taal waarin je direct code schrijft. Het is een low-level taal die fungeert als compilatiedoel voor hogere programmeertalen zoals Rust, C# of Python. Het compacte, binaire formaat is geoptimaliseerd voor snelheid en biedt bijna-native prestaties in de browser.
Dit betekent dat zelfs prestatie-intensieve applicaties of codebases geschreven in traditioneel tragere talen nu soepel in de webbrowser kunnen draaien. WebAssembly biedt krachtige nieuwe mogelijkheden, vooral voor ontwikkelaars die verder willen gaan dan de grenzen van JavaScript.

Hoe WebAssembly werkt in de browser
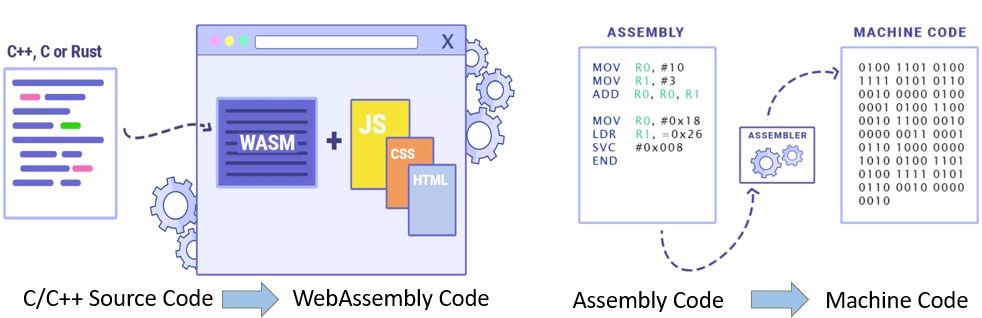
WebAssembly stelt ontwikkelaars in staat om code te schrijven in talen zoals Rust, C++ of C# en deze te compileren naar een binair formaat dat veilig in een sandbox-omgeving in de browser kan draaien. Dit zorgt voor prestaties die dicht bij native uitvoering liggen, zonder concessies te doen aan de beveiliging.
In tegenstelling tot JavaScript kan WebAssembly echter niet direct communiceren met browser API’s zoals de DOM, CSSOM, WebGL, IndexedDB, Web Audio API, etc. Het maakt gebruik van JavaScript als brug om toegang te krijgen tot deze mogelijkheden. Deze samenwerking tussen WebAssembly en JavaScript maakt het zo krachtig: je krijgt de prestatievoordelen van WebAssembly, terwijl je nog steeds kunt profiteren van de volledige functionaliteit van de browser.

Technologie spotlight: Blazor
WebAssembly is geen technologie die ontwikkelaars direct schrijven, het is een compilatiedoel. Net zoals JavaScript leidde tot frameworks zoals React en Angular, heeft WebAssembly volledige ecosystemen nodig om werkelijke toepassingen te bouwen.
Daar komt Blazor in beeld. Aangedreven door .NET en C#, stelt Blazor ontwikkelaars in staat om volledige webapplicaties te bouwen zonder een enkele regel JavaScript te schrijven. Met de release van .NET 8 eind 2023 is Blazor geëvolueerd van een niche-oplossing naar een modern webframework dat klaar is voor enterprise-grade ontwikkeling.
In dit artikel van Ed Charbeneau wordt dieper ingegaan op de nieuwste functies en wat ze betekenen voor de toekomst van .NET.
Performance use case: Figma
WebAssembly belooft aanzienlijke prestatieverbeteringen voor webapplicaties, en Figma is een perfect voorbeeld van hoe dit in de praktijk werkt. Sinds 2017 heeft Figma WebAssembly geïntegreerd in zijn kern, waarbij de grafische code in C++ is geschreven en naar WebAssembly is gecompileerd. Dit heeft Figma in staat gesteld om een veel snellere en soepelere ervaring voor gebruikers te bieden.
Zoals een van de mede-oprichters van Figma deelde: “WebAssembly verkortte de laadtijd van Figma met 3x.” Een krachtig bewijs van hoe WebAssembly de prestaties van webapplicaties kan transformeren.


Zal WebAssembly JavaScript vervangen?
WebAssembly was nooit bedoeld om JavaScript te vervangen. In plaats daarvan is het ontworpen om samen te werken met JavaScript en zijn mogelijkheden te versterken. JavaScript, dat sinds de oprichting een kerntechnologie van het web is, is onmisbaar voor het manipuleren van de DOM en wordt op meer dan 90% van de websites gebruikt voor client-side gedrag.
WebAssembly komt tot zijn recht in prestatie-intensieve gebieden zoals video-editing, CAD-toepassingen, gaming en muziekstreaming, waar het de efficiëntie aanzienlijk verbetert. Daarom zullen WebAssembly en JavaScript blijven coëxisteren, waarbij ze elkaar aanvullen en de moderne webontwikkeling verder versterken.
Toekomstige vooruitzichten
De impact van WebAssembly reikt veel verder dan alleen de frontend. Het transformeert steeds meer ook de backend-ontwikkeling. Cloudproviders beginnen de kracht van WebAssembly te omarmen en integreren ondersteuning in hun diensten en runtime-omgevingen.
Bijvoorbeeld, AWS Lambda ondersteunt nu WebAssembly, waardoor ontwikkelaars functies kunnen implementeren in talen zoals Rust of C, naast traditionele talen. Evenzo heeft Azure Functions WebAssembly-ondersteuning geïntegreerd, waardoor taalflexibiliteit wordt vergroot en de runtime-efficiëntie voor het bouwen van serverless applicaties wordt verbeterd. Dit toont aan hoe WebAssembly een belangrijke speler wordt in zowel de frontend als backend-ontwikkeling.